How To Change Css Styles With Button Javascript
The HTML language is merely a markup language that cannot perform any functions, and cannot execute codes based on various dynamic events. For this purpose, nosotros've to use JavaScript to change the CSS style of any HTML element as HTML cannot do this on its own.
There can exist various reasons why nosotros need to modify CSS and manipulate with HTML elements, it could exist to load the stylesheet dynamically, to change a push's colour when a user clicks it, or to write CSS in JavaScript. All of these changes tin can be done through JavaScript. In this article we'll run into various ways of accessing CSS with JavaScript and irresolute it.
Using JavaScript to Change CSS
There are various methods in JavaScript which help in accessing HTML elements and through that we tin can manipulate the values of CSS. Some of these methods are explained beneath along with examples.
Using getElementsByClassName()
The method getElementByClassName() takes in a cord as a class name and searches the unabridged HTML document and returns the elements with the same class name. Once the class proper name is identified we can modify the CSS properties equally shown below in the example:
HTML:
<html>
<div class = "col-physician-12">
<div class = "p-iii">
<label>Input Box:</ label><br>
<input type = "text" grade = "border_class" id = "border" value = "500">
<button class = "ml-three" onclick = "changeBorder()">Alter Border</ button>
</ div>
</ div>
</ html>
JavaScript:
<script>
office changeBorder( ) {
document.getElementsByClassName ( "border_class" ) [ 0 ].style.borderColor = "Greenish" ;
certificate.getElementsByClassName ( "ml-three" ) [ 0 ].mode.backgroundColor = "Xanthous" ;
}
</script>
Here we searched the HTML chemical element past classname and inverse the CSS properties of those elements using style.backgroundColor and manner.borderColor.
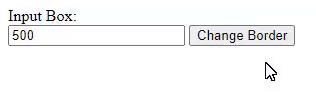
Output:

Using getElementById()
Another method to use is getElementById() which searches all the HTML elements with similar ids and performs the assigned office on them. Generally various divs are used which are assigned with ids and these ids are searched using this method. This is the virtually used methods past developers, beneath is an instance:
HTML:
<html>
<div class = "col-md-12">
<div class = "p-iii" id = "box1">
<label>Input Box:</ characterization><br>
<input type = "text" class = "border_class" id = "edge" value = "500">
<push class = "ml-3" id = "btn" onclick = "styleChange()">Change Edge</ button>
</ div>
</ div>
</ html>
JavaScript:
<script>
office styleChange( ) {
document.getElementById ( "border" ).style.backgroundColor = "Yellow" ;
certificate.getElementById ( "border" ).fashion.borderColor = "Blood-red" ;
document.getElementById ( "btn" ).way.backgroundColor = "Green" ;
document.getElementById ( "btn" ).style.color = "White" ;
document.getElementById ( "btn" ).mode.borderColor = "Yellow" ;
}
</script>
Hither nosotros've used the method to search all the elements using their id and changed the CSS properties using style.
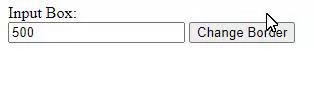
Output:

Using querySelector()
Some other method that works just like the above 2 methods is the querySelector() method which can search past form proper name, id name and even past HTML tags but it just returns the start HTML element mentioned to search. Beneath is the ways to use the querySelector:
document.querySelector ( "# id of div" ) ;
document.querySelector ( ". css course name " ) ;
document.querySelector ( "HTML tag like: div>" ) ;
Below is an example of querySelector() and how it tin can be used with class proper name, ids etc:
HTML:
<html>
<div class = "col-md-12">
<div grade = "p-3" id = "box1">
<characterization>Input Box:</ label><br>
<input type = "text" class = "border_class" id = "edge" value = "500">
<button class = "ml-three" id = "btn" onclick = "styleChange()">Change Border</ button>
</ div>
</ div>
</ html>
JavaScript:
<script>
function styleChange( ) {
document.querySelector ( "#border" ).style.backgroundColor = "Yellowish"
document.querySelector ( ".ml-3" ).style.backgroundColor = "Green"
}
</script>
Here we used the querySelector() method to search for classes and id of divs, and changed their CSS properties.
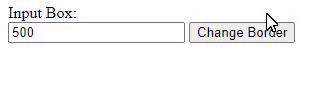
Output:

Conclusion
There are diverse reasons to alter CSS, and the best way to do that is using JavaScript as it can hands access the elements of HTML and alter their CSS properties. In this article nosotros discussed how to change CSS using JavaScript, diverse methods provided in JavaScript to change the values of HTML elements. These make the task of developers easy and make the web page more than dynamic. Through these methods we tin change push colors on click, background colors, font colors etc hands and farther dispense with CSS properties.
Source: https://linuxhint.com/change-css-with-javascript/
Posted by: angcounts.blogspot.com

0 Response to "How To Change Css Styles With Button Javascript"
Post a Comment